- Giải pháp
- Tính năng
- Bảng giá
- App
- Blog
- Hướng dẫn
- Dùng thử
- Đăng nhập BẢN MỚI (be.vchat.vn)
- Đăng nhập Bản cũ (vchat.vn)
- Đăng nhập
 Tiếng Viêt ▾
Tiếng Viêt ▾
 Tiếng Viêt
Tiếng Viêt
 Tiếng Anh
Tiếng Anh
 Tiếng Trung
Tiếng Trung
 Tiếng Nhật
Tiếng Nhật
Đăng ngày: 27/06/2018 - 14:17:06 PM
Dưới đây là hướng dẫn thay đổi vị trí ô chat trên Website lên trên, xuống dưới, sang trái, sang phải để phù hợp hơn với giao diện trên Website của bạn tránh che mất chữ hoặc sản phẩm
Thời gian qua, vChat nhận được nhiều ý kiến phản hồi từ phía khách hàng về việc làm sao để thay đổi vị trí ô chat trên Website. Mang tâm niệm và mong muốn tạo điều kiện để khách hàng có những trải nghiệm tốt nhất trong quá trình dịch vụ. vChat xin hướng dẫn chi tiết cách để thay đổi vị trí hiển thị cửa sổ chat vChat, giúp khách hàng có thể tùy chỉnh vị trí cửa sổ chat phù hợp hơn với giao diện Website hay nhu cầu, mong muốn, thẩm mỹ của mình.
Việc thay đổi vị trí của ô chat vChat trên chân Website tương đối đơn giản, bạn chỉ cần sử dụng các đoạn CSS. Bạn copy các code CSS sau và chèn vào trang CSS chung của Website:
Lưu ý: Với bản 4.0 khi chỉnh sửa các thông số ở code, bạn cần sửa đồng thời các số trên ( VD sửa tăng ô chat cao thêm 10 px, các chỉ số lần lượt là: 120px; 55px ; 45px; 40px; 125px ) để đảm bảo các phần của ô chat không bị lệch nhau.
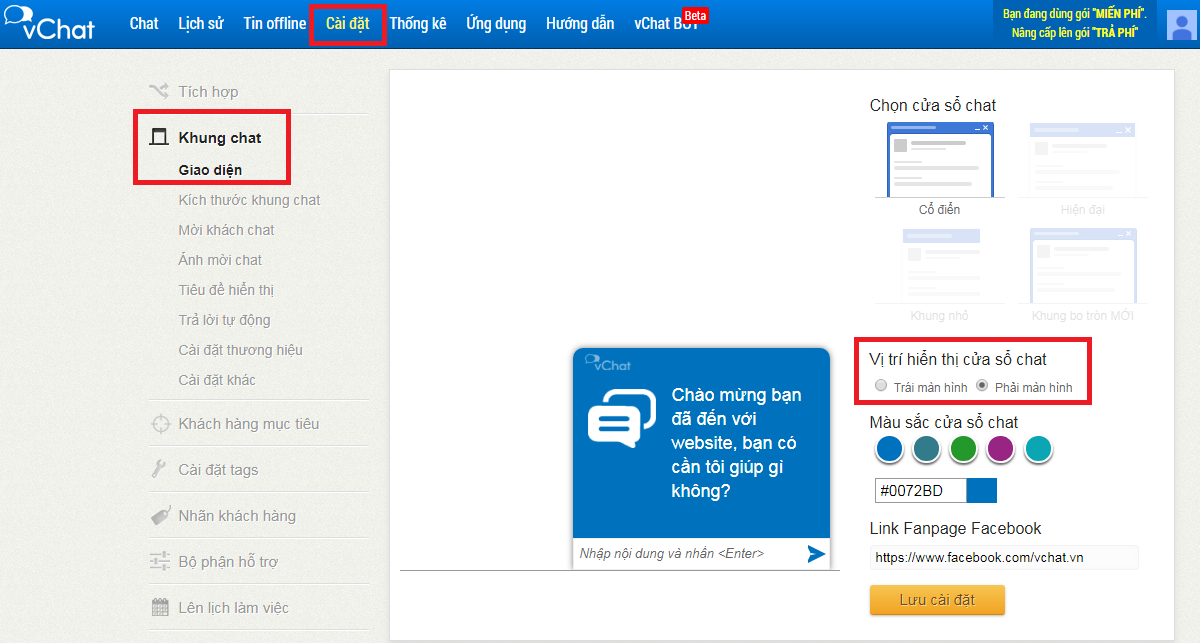
Trên đây là hướng dẫn để bạn thay đổi vị trí cửa sổ chat vChat theo chiều tịnh tiến lên trên hoặc xuống dưới. Nếu bạn muốn cài đặt vị trí hiển thị của ô chat về phía bên trái hoặc bên phải thì bạn chỉ cần đăng nhập tài khoản quản trị trên trang vchat.vn >> Cài đặt >> Khung chat >> Giao diện. Tại đây, bạn tích chọn trái màn hình/ phải màn hình theo mong muốn và nhấn Lưu cài đặt để hoàn tất

Nếu bạn vẫn khó khăn trong việc chỉnh sửa chiều cao ô vchat vChat, vui lòng liên hệ với chúng tôi qua Hotline 02473 050 105 hoặc chat qua khung chat trên Website vchat.vn để được hỗ trợ tốt nhất.
vChat xin trân trọng cảm ơn!
Xem thêm Tùy chỉnh kích thước ô chat để tùy chỉnh kích thước chiều rộng và chiều cao của khung chat theo những con số cụ thể.