- Giải pháp
- Tính năng
- Bảng giá
- App
- Blog
- Hướng dẫn
- Dùng thử
- Đăng nhập BẢN MỚI (be.vchat.vn)
- Đăng nhập Bản cũ (vchat.vn)
- Đăng nhập
 Tiếng Viêt ▾
Tiếng Viêt ▾
 Tiếng Viêt
Tiếng Viêt
 Tiếng Anh
Tiếng Anh
 Tiếng Trung
Tiếng Trung
 Tiếng Nhật
Tiếng Nhật
Đăng ngày: 08/03/2018 - 13:48:52 PM
vchat 4.0 beta thay đổi giao diện chat, thêm tính năng mới tinh mà vchat 2.0 không được tích hợp
Kính gửi Quý khách hàng,
Để gia tăng trải nghiệm cho khách hàng sử dụng phần mềm vChat, vChat tiến hành xây dựng bản vChat Beta 4.0. So với bản vChat 2.0 cũ thì bản vChat 4.0 này có những thay đổi không nhỏ ở mặt giao diện chat và thêm một vài tính năng mới mà bản 2.0 không được tích hợp.
Dưới đây là 1 vài thay đổi của bản vChat 4.0 Beta mà bản vChat 2.0 không có:
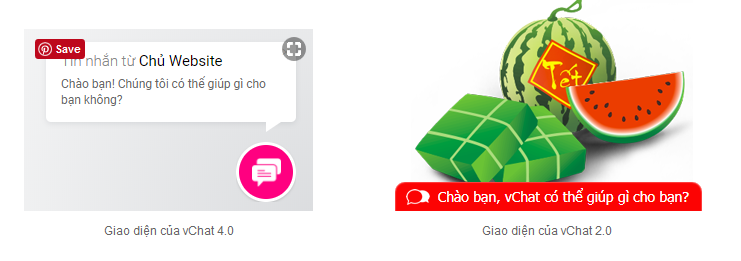
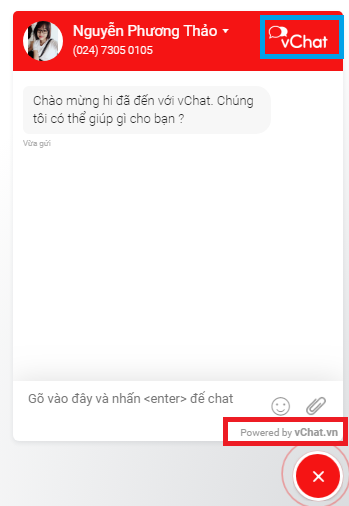
Bản vChat 4.0 Beta này sẽ không có ảnh mời chat và thay vào đó bằng lời mời chat, giao diện cửa sổ chat mời chào cũng được thu nhỏ lại bằng icon dạng tin nhắn để tiết kiệm không gian cho Website của bạn hơn.

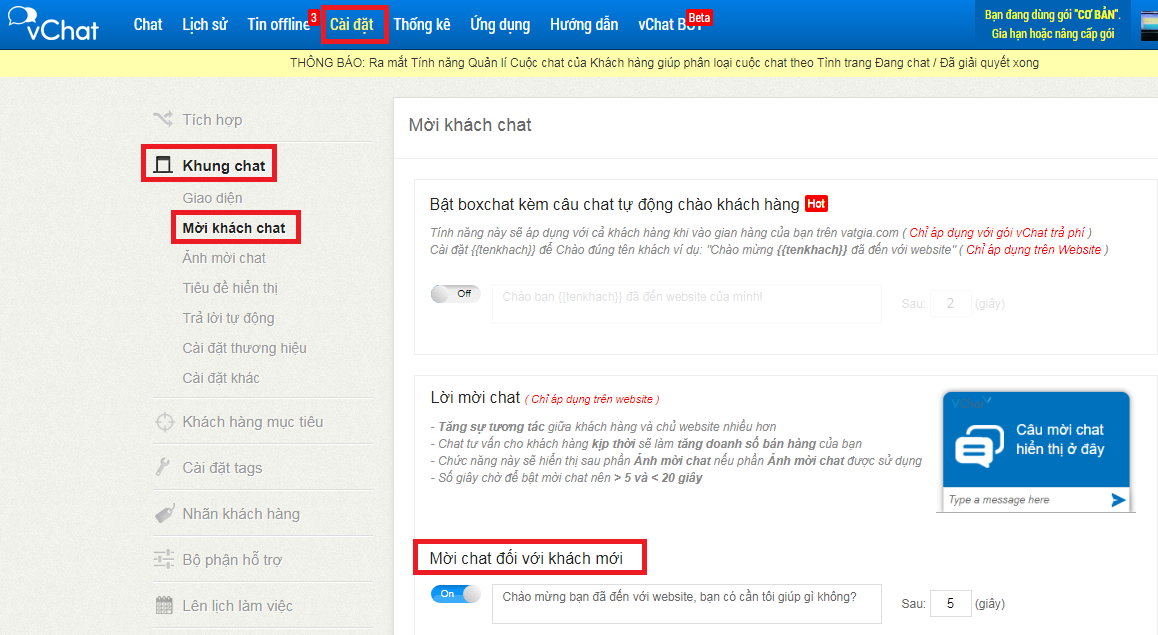
Để cài đặt lời mời chat trên bản vChat 4.0 Beta, bạn đăng nhập tài khoản trên trang quản trị vChat.vn, chọn Cài đặt >> Khung chat >> Mời khách chat. Tại đây, bạn viết nội dung muốn hiển thị tại trường Mời chat đối với khách mới để thu hút khách truy cập Website của bạn

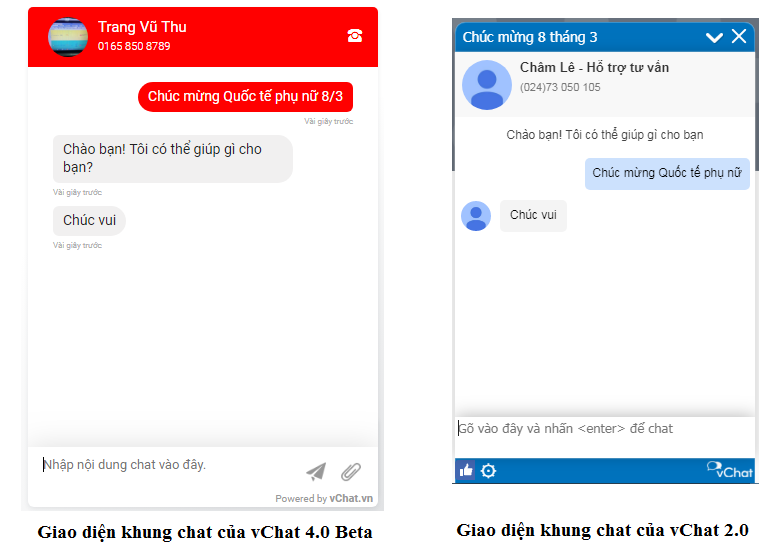
Đồng thời, giao diện khung chat bản 4.0 Beta cũng có sự thay đổi khá rõ rệt so với giao diện khung chat 2.0 cũ:

Nếu ở bản vChat 2.0, bạn sử dụng nhiều tài khoản vChat thì khi nhận được tin nhắn của khách truy cập, tất cả các tài khoản đều sẽ nhận được yêu cầu chat, hỗ trợ viên nào chat trước sẽ được hỗ trợ và các tài khoản còn lại sẽ không có quyền chat với khách truy cập đó. Thì ở bản vChat 4.0 beta này hướng tới sự phân đều hơn là cạnh tranh, nếu có khách hàng chat đến Website, hệ thống sẽ đếm số lượng khách đang chat của tất cả các hỗ trợ viên và tin nhắn sẽ được bắn về cho hỗ trợ viên có lượng khách đang chat ít hơn. Trường hợp tất cả hỗ trợ viên có số lượng khách đang chat bằng nhau thì hệ thống sẽ gửi yêu cầu chat về 1 hỗ trợ viên bất kỳ.
Tính năng này giúp bạn chủ động quản lý thời gian Online/ Offline. Đồng thời vẫn có thể theo dõi thông tin hay lịch sử chat ở chế độ Offline khi bạn đăng nhập tài khoản trên trang quản trị vChat.vn
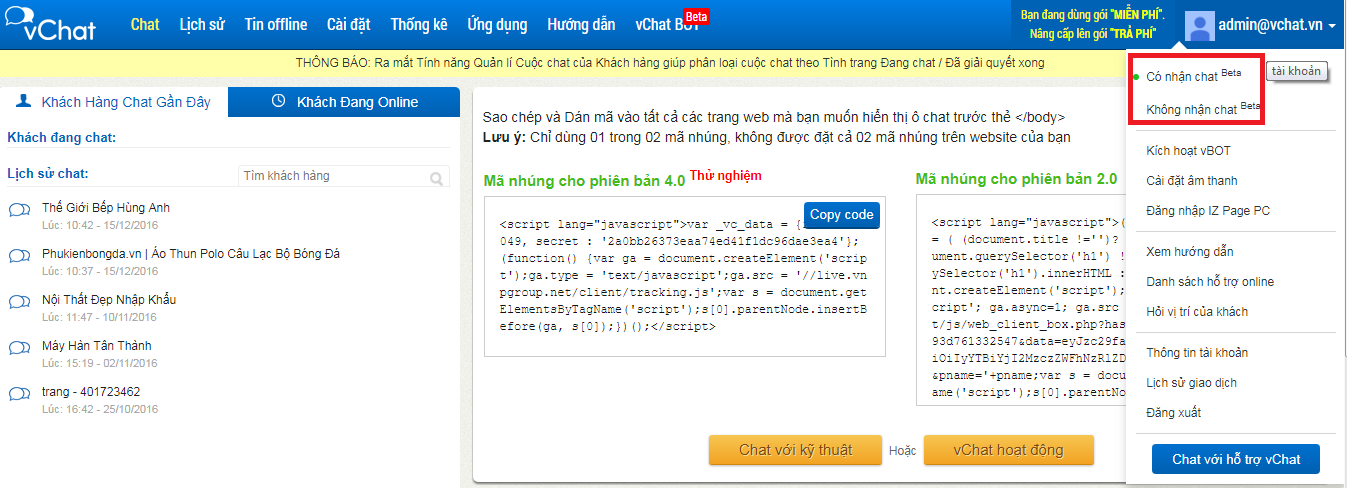
Để cài đặt tính năng này, bạn đăng nhập tài khoản vchat.vn và click vào phần tài khoản (địa chỉ email). Tại đây:

+ Chọn Có nhận chat Beta để bật chế độ Online khi bạn đăng nhập tài khoản trên trang quản trị vChat.vn. Ở chế độ này, bạn sẽ nhận được thông báo và tin nhắn khách hàng gửi đến và chat qua lại bình thường.
+ Chọn Không nhận chat Beta để bật chế độ Offline khi bạn đăng nhập tài khoản trên trang quản trị vChat.vn. Đối với chế độ này, bạn sẽ không nhận được thông báo khách hàng gửi tin đến và tin nhắn của khách hàng sẽ gửi về địa chỉ mail của quản trị viên nếu tất cả hỗ trợ viên đều không Online. Chế độ này giúp bạn theo dõi lịch sử chat, thống kê hỗ trợ, cài đặt tính năng trong tĩnh lặng mà không sợ bị làm phiền.
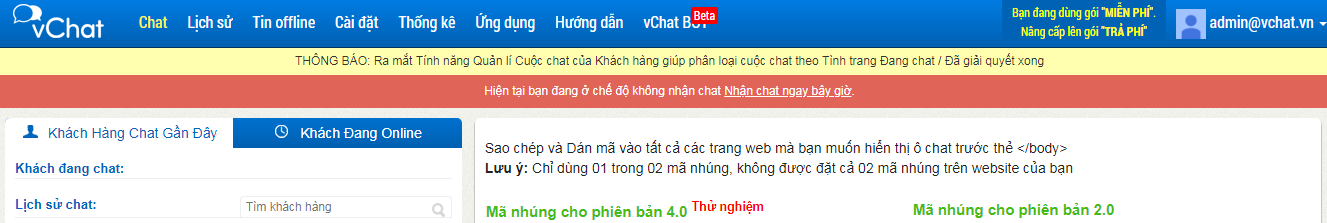
Để bật lại chế độ Online, bạn có thể click vào “Nhận chat ngay bây giờ” ở dòng tin được đổ nền đỏ hoặc chọn Có nhận chat Beta tại phần thông tin tài khoản:

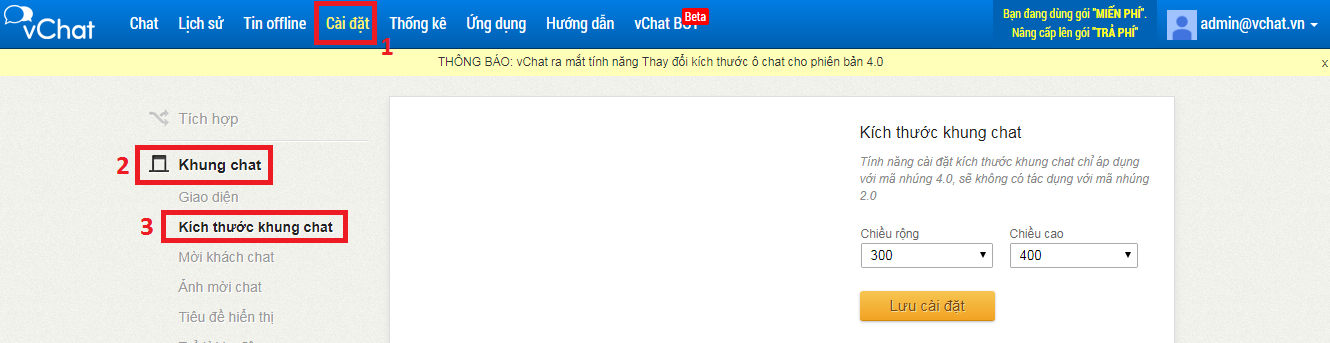
Tính năng này giúp bạn có thể tùy ý điều chỉnh kích thước chiều rộng và chiều cao của khung chat sao cho phù hợp nhất với giao diện Website của bạn, vừa tránh để khung chat che mất thông tin vừa mang lại góc nhìn thẩm mỹ trên Website của bạn.
Để cài đặt tính năng này bạn, bạn đăng nhập tài khoản quản trị trên trang vchat.vn. Chọn tab Cài đặt, nhấn Khung chat và Click vào trường Kích thước khung chat

Khi bạn có nhiều Website và nhiều nhân viên hỗ trợ thì tính năng này sẽ giúp bạn phân chia các tài khoản nhân viên hỗ trợ chuyên trách cho 1 hoặc 1 số Website trong các danh sách Website của bạn, đặt dưới sự quản lí chung của 1 tài khoản chính
Để cài đặt tính năng này, bạn xem TẠI ĐÂY
.png)
Đối với khung chat tiếng Việt, bạn chỉ cần lấy mã nhúng được tích hợp sẵn tại trang quản trị để chèn vào chân trang, mã nhúng đó được hiển thị ngay tại tab Chat hoặc tab Cài đặt >> Tích hợp >> Tích hợp Website khi bạn đăng nhập tài khoản quản trị trên trang vchat.vn.
Đối với Website được tích hợp thêm ngôn ngữ tiếng Anh, để chèn khung chat và hiển thị nội dung chat hỗ trợ khách hàng bằng tiếng Anh, bạn cần phải chèn mã nhúng dưới đây lên chân trang hoặc đoạn html thay vì chèn mã nhúng ở trên dành cho khung chat tiếng Việt:
<script lang="javascript">var _vc_data = {id : 3797864, secret : '0c3a53a09079b497636b126e1d6fe10c', lang : 'en'};(function() {var ga = document.createElement('script');ga.type = 'text/javascript';ga.async=true; ga.defer=true;ga.src = '//live.vnpgroup.net/client/tracking.js?id=3797864';var s = document.getElementsByTagName('script');s[0].parentNode.insertBefore(ga, s[0]);})();</script>
Trong đó bạn bổ sung lang : 'en' vào mã nhúng gốc, rồi sau đó chèn mã nhúng này vào giao diện website tiếng Anh là được.
Ở bản vChat 4.0 các cuộc chat được phân chia đều cho các hỗ trợ viên, do vậy việc chọn bộ phận hỗ trợ trước khi chat tích hợp ở bản 2.0 không còn phù hợp ở trên bản vchat 4.0 này nữa.
Để có thể phân chia đều các cuộc chat khi sử dụng bản vChat 4.0, hỗ trợ viên cần đóng ô chat sau khi hỗ trợ xong, để nhận cuộc chat mới ( Bản vChat 2.0 không ảnh hưởng bởi đóng chat)
Nếu như bản vChat 2.0 trước đây, sau mỗi cuộc chat khách truy cập Website có thể đánh giá hài lòng/ không hài lòng thì ở bản vChat 4.0 chưa được tích hợp tính năng này.
Đối với vChat 4.0, bạn chỉ có thể thay được logo ở phía bên phải trên cùng khung chat và sẽ không thay đổi được dòng chữ powerd by vchat ở dưới chân khung chat nếu bạn dùng gói cơ bản (Gói chuyên nghiệp sẽ không xuất hiện dòng chữ powerd by vchat), đồng thời bạn cũng không chèn được link chạy ở dưới giống như bản vChat 2.0

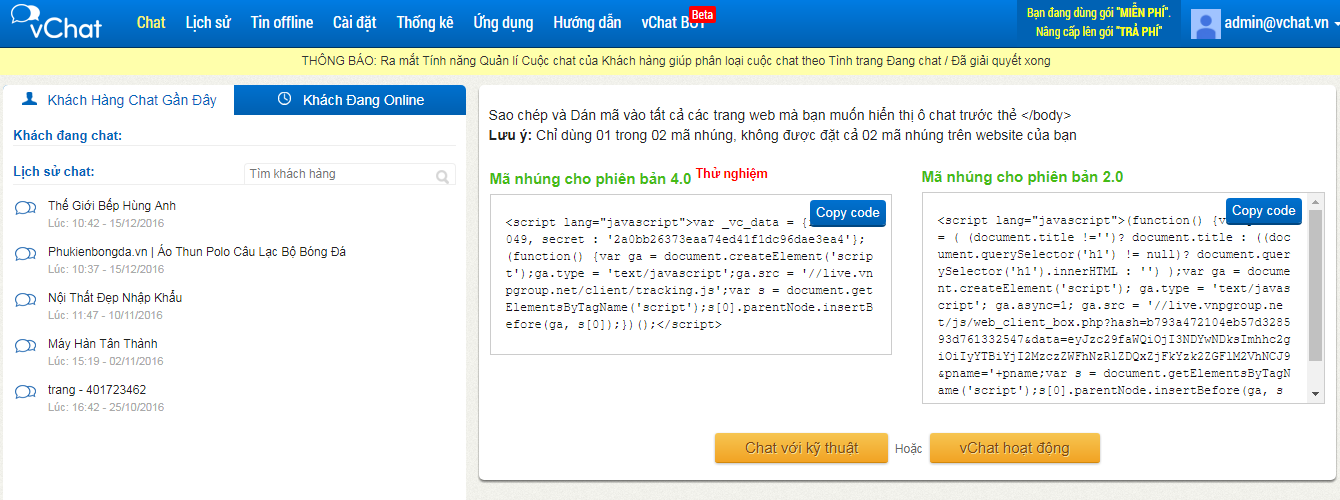
+ Để cài đặt tính năng này, bạn đăng nhập tài khoản trên trang quản trị vChat.vn, mã nhúng sẽ hiển thị ngay tại trang Chat khi bạn đăng nhập thành công

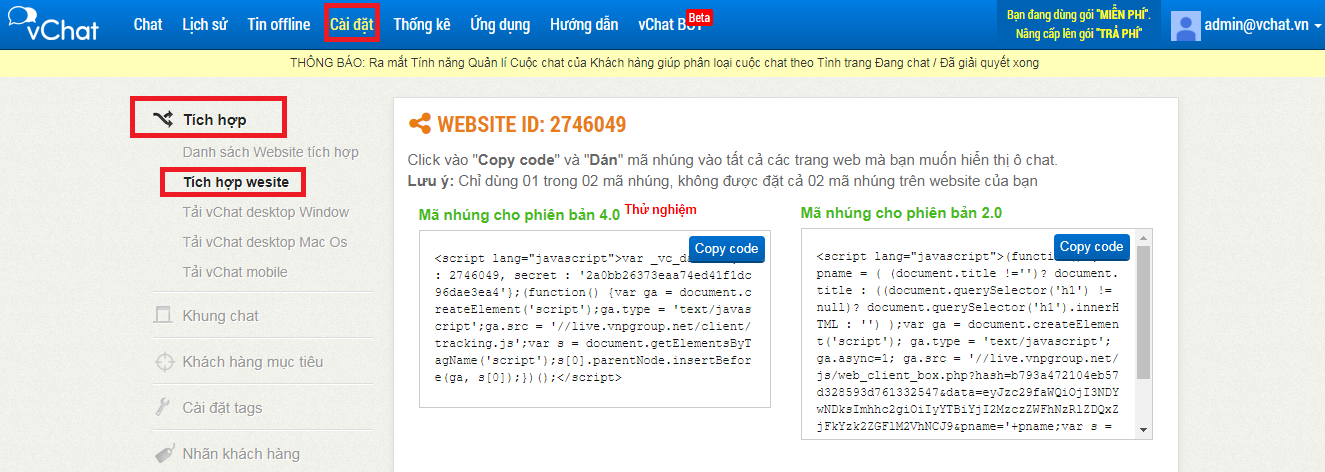
+ Hoặc bạn vào tab Cài đặt, nhấn Tích hợp và chọn Tích hợp website. Tại đây cũng sẽ hiển thị mã nhúng để bạn chọn:

Lưu ý: Bạn chỉ có thể chọn 1 trong 2 mã nhúng (mã nhúng cho phiên bản 4.0 thử nghiệm hoặc mã nhúng cho phiên bản 2.0) để cài cho Website của mình.
Trên đây là 1 vài thông tin cho bản vChat 4.0 Beta mới, vì đang trong quá trình thử nghiệm, vChat rất mong nhận được ý kiến phản hồi từ phía khách hàng để phần mềm được hoàn thiện một cách trọn vẹn nhất.
vChat xin trân trọng cảm ơn!